I recently demonstrated 4 different ways to embed a YouTube video in WordPress. Now you might be asking, “How do I embed a YouTube playlist in WordPress?” You’ll be happy to know it’s quite easy, and the process is not that much different from embedding a single video. Let’s take a look.

There are 4 main ways to embed a YouTube playlist in WordPress:
- Using oEmbed (easiest)
- Using the embed shortcode (a few more options)
- Using an <iframe> (a lot of customization)
- In your WordPress sidebar
[adrotate banner=”150″]
Watch the Video
If you’re short for time, check out our video which covers the main ways to embed a YouTube playlist in WordPress.
Getting a YouTube Playlist URL
Before we can embed a YouTube playlist, it’s helpful to know how to get the playlist URL. This is just a little different from getting a video URL.
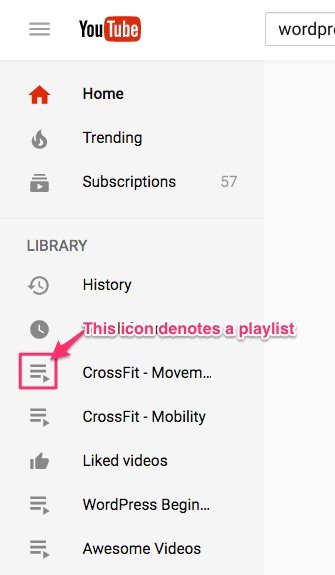
- From any page on youtube.com, open the menu from the top-left corner
- Under Library, click on the playlist you want to embed

- This will take you to the main playlist page
- The URL should look like this
https://www.youtube.com/playlist?list=PLJ62e5IH_smtK4DDW6qTeoAoaBpr3vY0G- Copy that URL to your clipboard
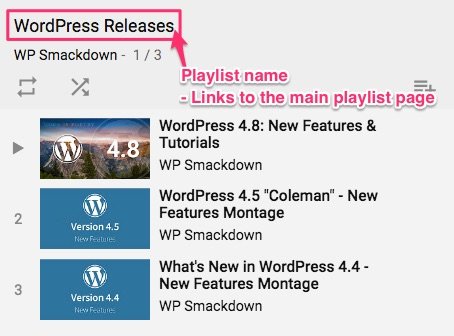
Alternatively, if you’re watching a video within a playlist, you should see the playlist name on the right side of the screen. Clicking on the playlist name will take you to the same URL.
Now we’ll get into the various ways to embed the playlist on your WordPress site.
[thrive_hidden_input_permalink]
01 Easiest Way to Embed a YouTube Playlist in WordPress
The easiest way to embed a YouTube playlist is to simply paste the playlist URL into the visual editor. Make sure you’re using the Visual editor, and not in Text mode.
Then just paste the YouTube URL on it’s own line, and WordPress will automatically add the embed code for the playlist. You should see a preview right there in your visual editor.
02 Embed YouTube Playlist in WordPress using a shortcode
If you’d like to set a maximum width or height on your playlist, you can use the embed shortcode. The instructions are exactly the same as embedding videos, so hop on over to our YouTube video embed tutorial to learn about this method.
03 Embed YouTube Playlist in WordPress using an <iframe>
Using an iframe to embed a YouTube playlist provides you with more flexibility over how the playlist is displayed.
First, I’ll show you how to embed the playlist, and then I’ll explain the available options and how to set them up.
How to use the <iframe> method
- On YouTube.com, navigate to the playlist you want to embed
- Click on Share
- Then click on Embed
- Clicking Show More will provide you with a few additional options, which we’ll discuss in a moment
- Copy the
<iframe>code - Go back to your WordPress editing screen, and click on the Text tab
- Paste the code on it’s own line, where you want the video to appear
The most basic code will look something like this:
<iframe width="560" height="315" src="https://www.youtube.com/embed/videoseries?list=PLJ62e5IH_smtK4DDW6qTeoAoaBpr3vY0G" frameborder="0" allowfullscreen></iframe>(Optional) You can remove the width and height parameters to force the playlist to automatically fit inside of its container.
How to customize a YouTube playlist via the URL
Now I’ll show you how to customize the way in which the playlist appears on your site.
Here is a list of URL parameters you can add to the end of the <iframe> src attribute, and what they do:
allowfullscreen– This is not a URL parameter, but you remove this attribute from the<iframe>to disable fullscreen modecontrols=0– Hides the player controls (play/pause, volume, captions, settings, fullscreen, etc.) at the bottomshowinfo=0– Hides the playlist title & sharing options at the top
NOTE: This kind of defeats the purpose of embedding a playlist, because it removes the option to open the playlist up and view all videos.autoplay=1– Starts playing the 1st video in the playlist automatically, when the page loadsloop=1– As soon as the last video in the playlist has ended, it will start playing at the beginning of the playlist againdisablekb=1– Disables the keyboard controlscc_load_policy=1– Automatically turns on captionsmodestbranding=1– Removes the YouTube logo from the control bar- Privacy-enhanced mode – This is done by checking the “Enable privacy-enhanced mode” checkbox. The URL changes from
www.youtube.comtowww.youtube-nocookie.com.
View a full list of parameters & explanations »
Examples
Disable fullscreen mode (note “allowfullscreen” has been removed):
<iframe src="https://www.youtube.com/embed/videoseries?list=PLJ62e5IH_smtK4DDW6qTeoAoaBpr3vY0G" width="640" height="360" frameborder="0"></iframe>Hide player controls controls=0:
<iframe src="https://www.youtube.com/embed/videoseries?list=PLJ62e5IH_smtK4DDW6qTeoAoaBpr3vY0G&controls=0" width="640" height="360" frameborder="0" allowfullscreen></iframe>Hide playlist title & sharing options showinfo=0:
<iframe src="https://www.youtube.com/embed/videoseries?list=PLJ62e5IH_smtK4DDW6qTeoAoaBpr3vY0G&showinfo=0" width="640" height="360" frameborder="0" allowfullscreen></iframe>Autoplay the 1st video in the playlist on page load autoplay=1:
<iframe src="https://www.youtube.com/embed/videoseries?list=PLJ62e5IH_smtK4DDW6qTeoAoaBpr3vY0G&autoplay=1" width="640" height="360" frameborder="0" allowfullscreen></iframe>Automatically loop the playlist loop=1:
<iframe src="https://www.youtube.com/embed/videoseries?list=PLJ62e5IH_smtK4DDW6qTeoAoaBpr3vY0G&loop=1" width="640" height="360" frameborder="0" allowfullscreen></iframe>You can combine as many of these options as you’d like, just adding an & between each one. Your src attribute would look something like this:
https://www.youtube.com/embed/videoseries?list=PLJ62e5IH_smtK4DDW6qTeoAoaBpr3vY0G&controls=0&showinfo=0&autoplay=1&loop=104 How to Embed a YouTube Playlist in your WordPress Sidebar
A new video widget was introduced in WordPress 4.8, and as of version 4.9, it now supports embedding YouTube playlists.
- Navigate to Appearance > Customize
- Click on Widgets
- Then find the sidebar area that you want to add the video to (you might have multiple sidebar areas listed)
- Click Add Widget
- Search for the Video widget, and click on it
- Click the Add Video button
- Click Insert from URL
- Paste the playlist URL into the box
- Click Add to Widget
- At the top of the Customizer, click Publish
Alternatively, you could use the <iframe> method described above, and insert the <iframe> code into a Text Widget. Here’s a quick animation:
- Navigate to Appearance > Customize (you could also go to Widgets, but Customize shows you a real-time preview)
- Click on Widgets
- Then find the sidebar area that you want to add the video to (you might have multiple sidebar areas listed)
- Click Add Widget
- Search for the Text widget, and click on it
- Switch from Visual to Text mode
- Paste your
<iframe>embed code - At the top of the Customizer, click Save & Publish
Gimme a shout in the comments if you have any trouble embedding a YouTube playlist on your WordPress site.
We Recommend
https://kinsta.com › wordpress-hosting
Fast and secure infrastructure, worldwide CDN, edge caching, 35 data centers, and enterprise-level features included in all plans. Free site migrations.
https://gravityforms.com › features
Create custom web forms to capture leads, collect payments, automate your workflows, and build your business online. All without ever leaving WordPress.





Leave a Comment