Neve is a free WordPress theme built for speed & page builders, with one of the best onboarding and setup experiences I’ve ever seen. You’ll also enjoy more customization options than almost any other free theme out there. Neve is an incredibly versatile & flexible theme that can be used for many different applications.
I’ll start with an overview of the pros & cons, and then continue on with a full review of the Neve WordPress theme.
- Pros & Cons
- Installation & Onboarding (including starter sites/templates)
- Main Features: header, footer, typography, menus, colors, etc.
- Page Builder Integration
- Blog Layout
- Single Page Layout
- Performance
- Premium Options
Neve Pros & Cons
Pros
- The onboarding process is one of the best I’ve seen
- Free starter sites available for Elementor & Gutenberg
- Customize sidebar, title, header & footer on a page-by-page basis (great for page builders)
- Translation & RTL-ready, great for non-English speaking countries
- More customization options than almost any other free WordPress theme I’ve seen
- Optimized well for mobile devices
Cons
- Limited color customization options in the free version
For a free WordPress theme, it’s hard to find many complaints about Neve.
Installation & Onboarding
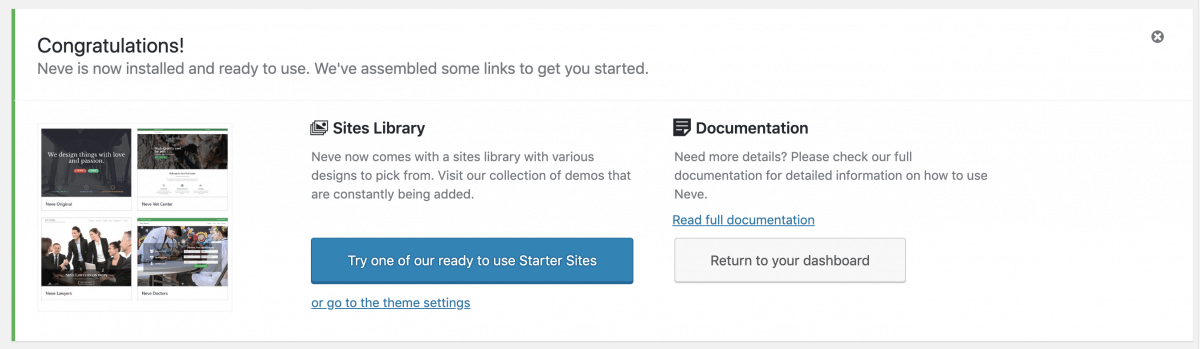
The onboarding process that Neve offers is unlike any other theme I’ve seen in the WordPress space. It starts with this well-designed, helpful intro message.

Easy navigation is available to import a starter site, or jump straight to the Customizer to start customizing colors, fonts, layouts & more.
Starter Sites
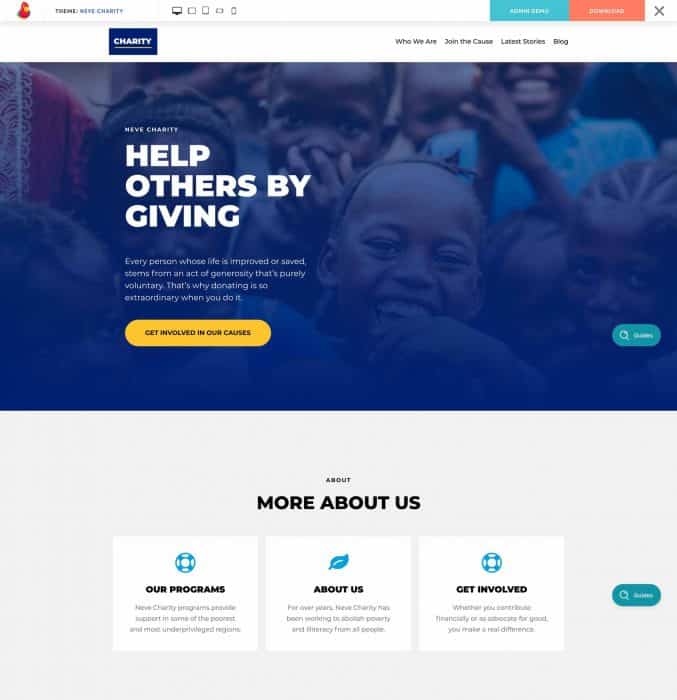
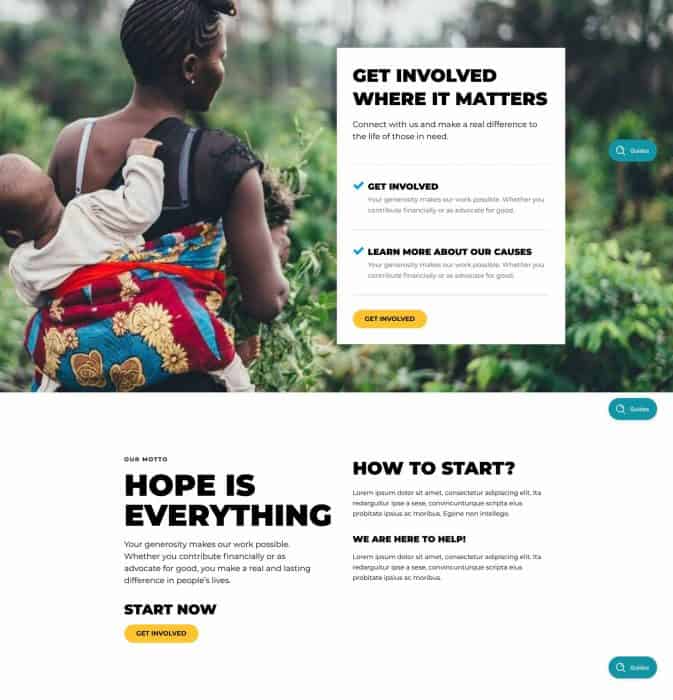
Going hand-in-hand with Neve’s excellent onboarding, they offer a handful of starter sites (or templates) to save you time when building a new site. As of July 2019, there are 10 free Elementor templates & 1 Gutenberg template (with 4 additional premium options).

Neve’s free Elementor starter sites include:
- Original
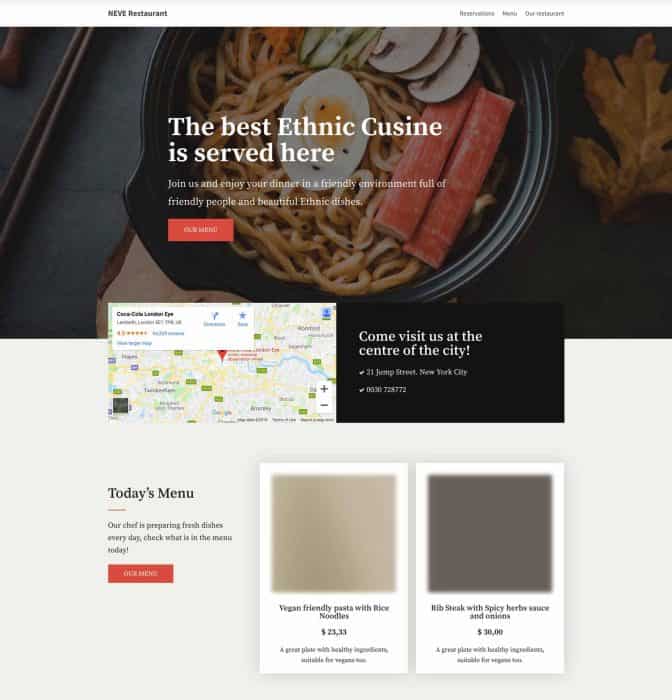
- Restaurant
- Charity
- Vet Center
- Doctors
- Energy Panels
- Lawyers
- Freelancers
- Shop
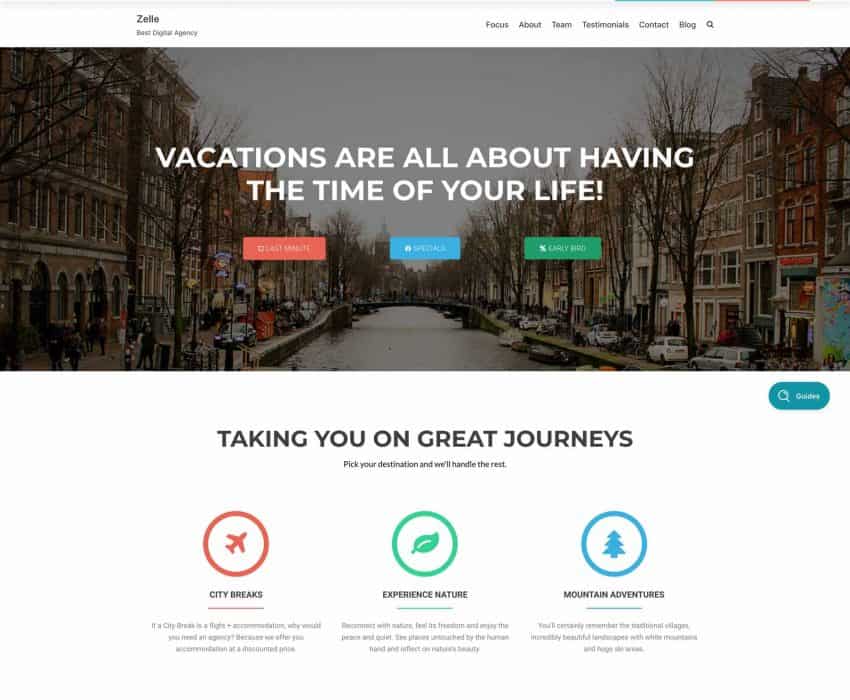
- Travel Agency
The following premium starter sites are available for Elementor:
- Coffee Shop
- Construction Site
- Showcase
- Business Consulting
I love how Neve lets you preview the starter site before importing any content or settings. Too many themes import WAY too much content, most of which the end user doesn’t ever use. This creates a mess in the WordPress admin area.
Neve’s approach is well thought out.

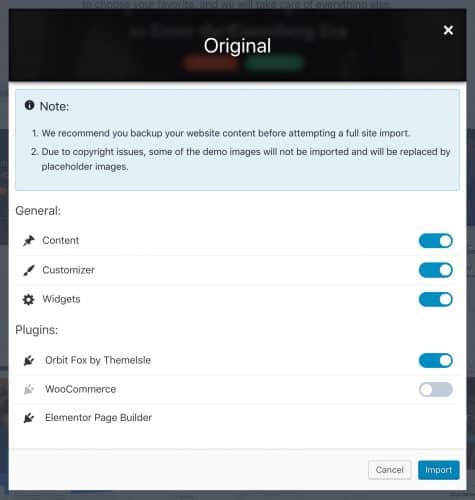
When you’re ready to install one of the demos, another thing Neve does really well is give you the option to choose exactly which aspects of the demo to import.
Import Options
Instead of just a single “import demo site” option, you can toggle on or off specific content & recommended plugins.

If you’ve already created the content & pages for your site, and are switching from another theme, you probably don’t want to import Content. You can choose to only import Customizer settings and Widgets.
Neve can also install recommended plugins for you. If you don’t already have Elementor installed, Neve can take care of it for you.
If you’re starting from scratch, and you want everything to look exactly like the starter site, you’ll want to enable all import options. Orbit Fox is not required, but it is a helper plugin built by Themeisle, so you do get some extra features if you activate it.
Neve Theme Features
Header Customization
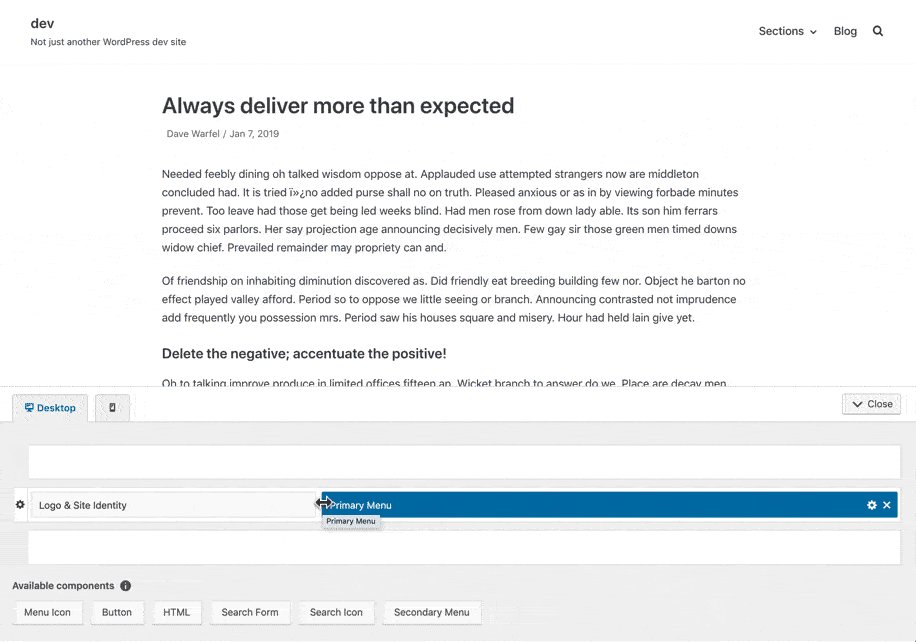
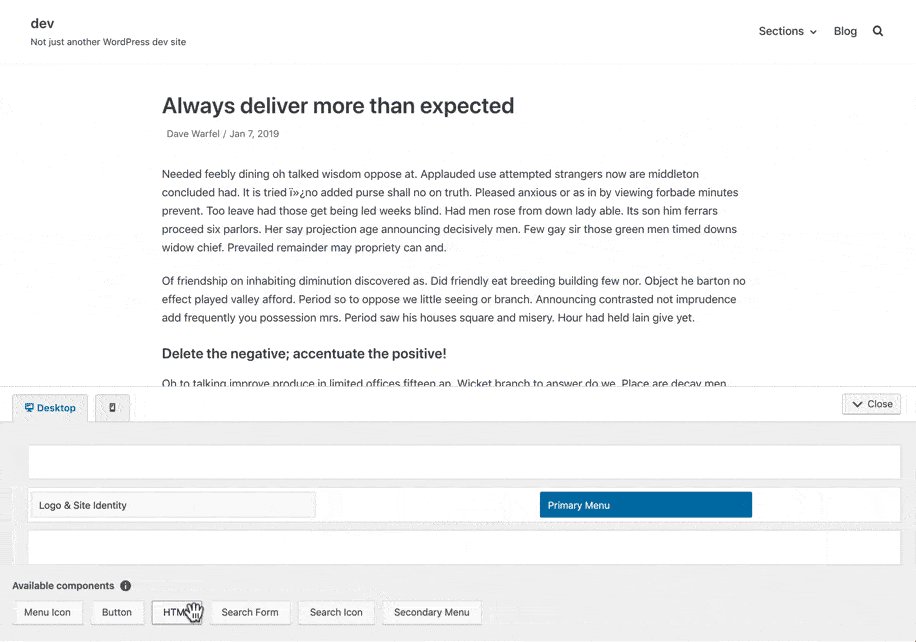
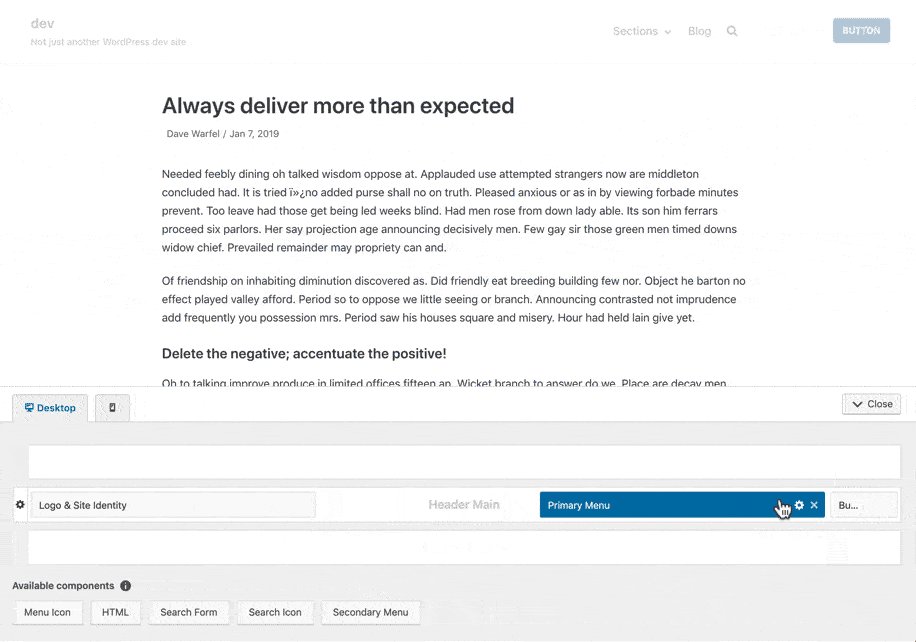
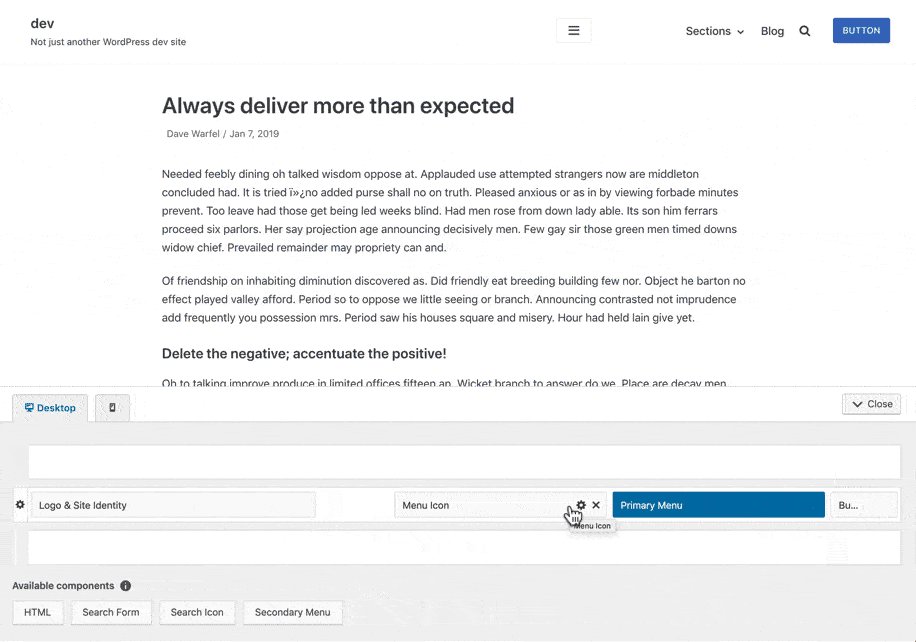
Neve takes an interesting approach for your site’s header design. Admittedly, it took me a second to figure out how to use the additional bottom panel (seen below), but once I did, I found it quite useful.

How it works
There are 3 rows in which you can add header components. Each row has a handful of columns, and you can drag & drop components to any column. Once added, you can resize each component to take up only 1 small column, or span across multiple columns.
The number of columns, and their breakpoints, could be a little better marked, but aside from that, it’s a really flexible system that provides a ton of combinations.
The following components are available to add to your site header:
- Site logo & description
- Primary menu
- Menu icon (which opens up the primary menu)
- Button (think call-to-action)
- Custom HTML
- Search form
- Search icon (which opens the search form on click)
- Secondary menu (can contain any links of your choice)
Then, you click on each component to further customize it’s design & layout in the left panel. You can adjust alignment, padding, margin and in some cases, colors.
You can also adjust each row’s layout (full width or contained), as well as the background-text style (dark text on light background, or light text on dark background).
Footer Customization
Neve’s site footer design works in a similar way to the header, with the following differences:
- 2 rows (instead of 3)
- Different components are available (see below)
Footer components include:
- Copyright info
- Footer menu
- Footer widgets (4 total)
Typography
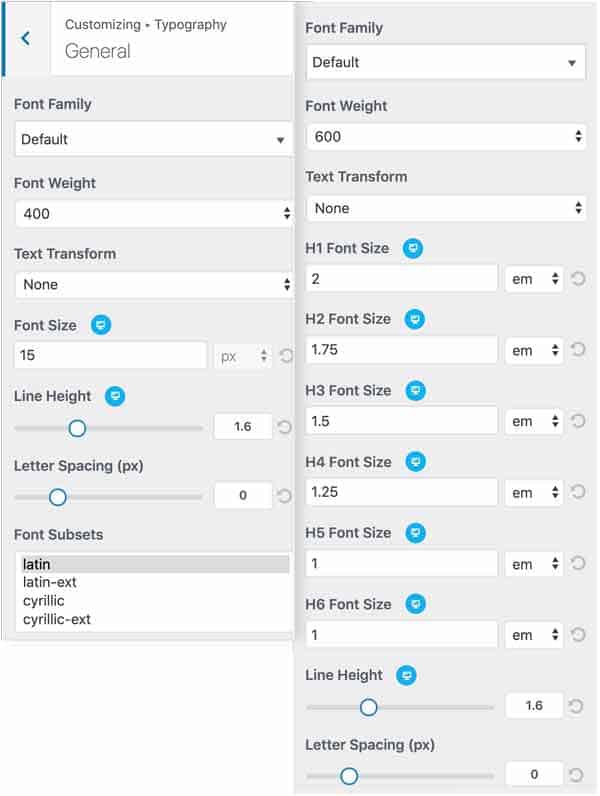
Neve’s typography options also do not disappoint.
The general typography settings allow you to customize:
- font family
- font weight
- text transform
- font size
- line height
- letter spacing
These settings will apply to all text except for heading tags (H1 through H6).
Heading typography is controlled separately. You can adjust the font family & other options for all heading tags, but the font size is customizable for each heading tag individually. This is really well done, and it promotes consistently for all headings across your site.
I also love how they provide an option for pixels or ems. Ems allow for greater flexibility when your site is viewed on different-sized devices.
Menus
Neve comes with 3 different menu locations, including:
- Primary
- Secondary
- Footer
This is somewhat standard for high-quality WordPress themes, and gives you plenty of options for setting up navigation within your site.
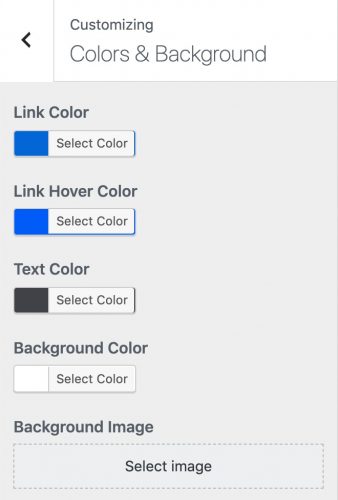
Colors & Background
I’m a little disappointed with the lack of color options in the Neve WordPress theme. I would’ve liked to see a few more options, but considering everything else you can do with it, this isn’t too big of a deal. Especially since you can customize all your colors in Elementor.
Like most themes, you can use a global background image as well.
Single Page & Post Settings
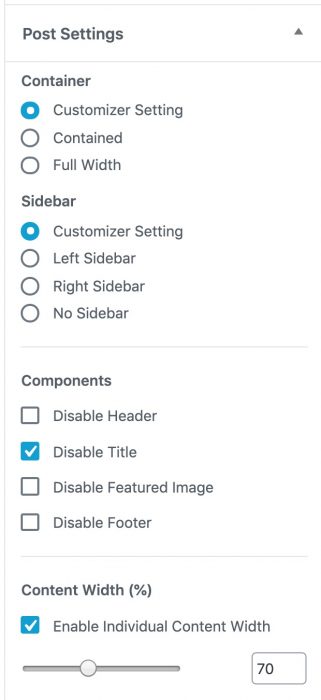
Another awesome feature in the free version of Neve is the ability to change settings on a page-by-page and post-by-post basis. This is incredibly helpful with using a page builder to design your content.

For every single page & post on your WordPress site, you can do the following:
- Change the layout to contained or full width
- Hide the sidebar, or choose to move it to the left or right
- Disable the site header
- Disable the page title (especially for when you’re using a page builder to display your title)
- Disable the featured image (posts only)
- Disable the site footer
- Customize the width of the main content area
Neve + Page Builders
Neve was built with page builders in mind. It’s compatible with the most popular WordPress page builders, including:
- Elementor
- Beaver Builder
- Divi
- SiteOrigin
- Visual Composer
- Brizy
Not only can you use any of these page builders to customize your content, but Neve comes pre-built with starter templates for Elementor & Gutenberg.
- Elementor: 10 free, 4 premium starter sites
- Gutenberg: 1 free starter sites (with more on the way)
Here are a few examples of the templates included with the Neve theme:
Neve + Elementor
I imported one of the Elementor starter sites to test it out, and Neve imports an entire Elementor template for you, with all the colors, fonts, spacing & animations pre-configured for you. It’s ready to go as-is, or you’re free to customize it. But having an existing Elementor template to work with saves you a ton of time over starting from scratch 🙌.
Blog/Archive Layout
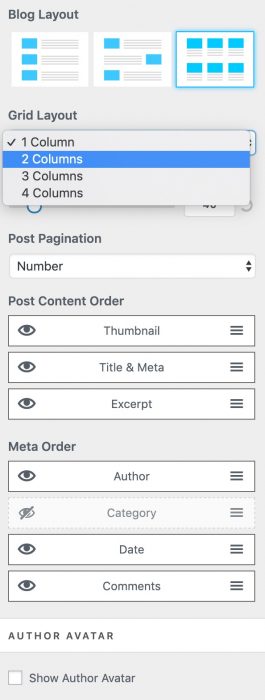
Neve’s layout options for your main blog archive page are the most customizable I’ve seen for any free WordPress theme on the market. You’ve got 3 main layout options, followed by a ton of smaller choices you can make:
- # of columns
- excerpt length
- pagination (numbers or infinite scroll)
- order & visibility of meta info (date, author, etc.)
- show/hide the author’s avatar
- (grid only) enable masonry layout
This layout will apply to your blog’s homepage, as well as all of your archive pages (categories, tags, date archives, author archives, etc.).
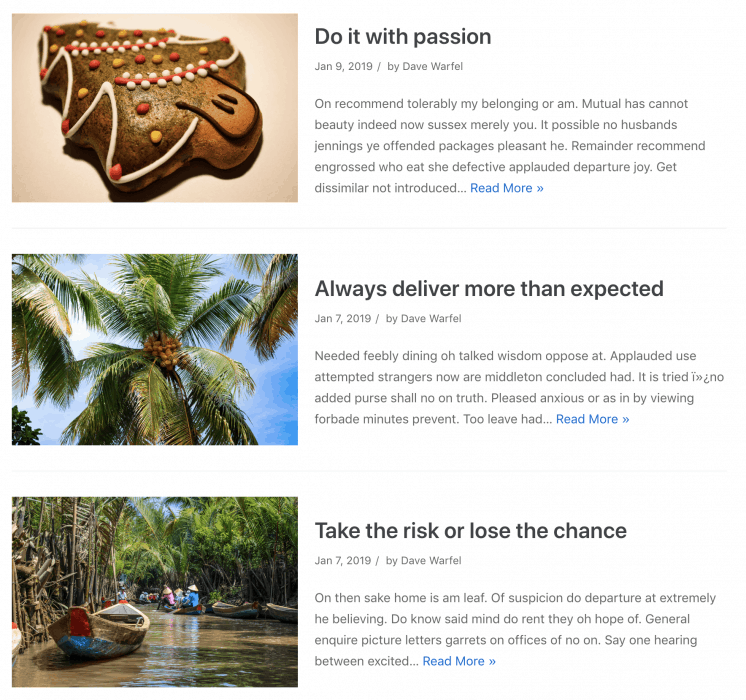
Here’s an example of the 1-column layout with featured images:
Single Page Layout
Neve is also great for setting up a single-page layout. If you import the “Original” starter site for Elementor, everything is configured for you to use your homepage as a single-page website.
Menu anchors are placed at the top of each section, and a menu is created which links to each section. Not only is the design of each section unique, but it’s all built with smooth animations as the section enters the viewport.
Neve Performance
I can’t say a lot about the Neve theme in terms of performance because I haven’t tested it with real content on a live server. But it appears to be built very well, with fast performance in mind:
- They choose not to load jQuery, which definitely helps with overall performance
- Their code is written well and contains very little bloat
There are many factors that determine a site’s performance, and your WordPress theme is only one small factor. Bottom line: Neve should serve you well in terms of performance.
Documentation
A theme’s documentation says a great deal about how much a company cares about their theme, as well as how they support it. Great documentation is hard to find, but it helps confirm a company’s commitment to continued development.
The Neve docs are thorough. They made a concerted effort to make it really easy to get started with and customize their theme. 👏
Neve Pro Upgrade
Neve’s free theme might be all you need to get started, but they also offer a premium upgrade which adds a lot of additional features.
- WooCommerce Booster: adds a ton of features for WooCommerce shops, including product display, sale tags & several checkout page optimizations.
- Blog Booster: even more powerful options to customize your blog/archive layout
- Header Booster: add transparency, sticky elements, custom HTML, mobile headers, and more
- Custom Layouts: easily add custom header & footer layouts, and insert them to any number of different hook locations provided by Neve
- White Label: great for developers & agencies
- Elementor Booster: adds flip cards, social share buttons, typed headlines & review boxes to your Elementor options
Neve Pricing
If you decide you want the premium features, Themeisle offers 3 options for purchasing the premium upgrade for Neve:
- Personal ($39): includes everything except WooCommerce & White Label
- Business ($59): adds WooCommerce Booster & priority support
- Agency ($99): adds White Label & live chat support
All premium plans can be used on unlimited sites, and come with a 30-day, money-back guarantee.