WordPress makes it easy to add content to any page on your site, but when it comes to linking that content to other websites & email addresses, there are a few areas for improvement. If you want to link to an email address in WordPress, it’s not really clear how to go about it.
Let’s walk through how to link to an email address in WordPress.
Steps to Create a WordPress Email Link
Step 1: Highlight text in WYSIWYG editor
The first thing you need to do is highlight the selected text that you want to link. Sometimes this will be an email address (ex: [email protected]). But you can link any text of your choosing to an email address (ex: “email us to learn more”).
Click & hold down your mouse button, and drag your cursor to the end of the text you want to link up.

Step 2: Click the link button in the toolbar
For linking email addresses, we use the same button that we use for linking to web pages. The button is in the toolbar, and it looks like this:
You can also use the keyboard shortcut: alt + shift + a
Step 3: Add your email address
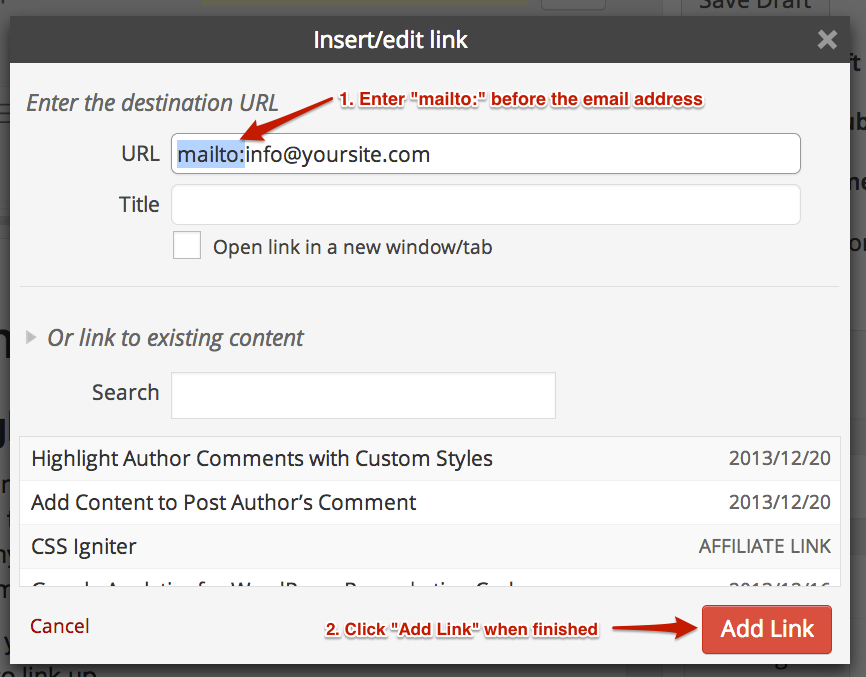
Type your email address in the “URL” field, and place mailto: before it. This will turn your email address into a hyperlink.
Click the “Add Link” button when you’re finished.
Using the “Text” tab vs. “Visual” tab
If you’d rather use the “Text” tab in the WordPress WYSIWYG editor, you’ll see the email link looks like this:
<a href="mailto:[email protected]">[email protected]</a>
Default Email Link Behavior
What happens when a visitor clicks on the email link? It depends.
On most computers, as well as mobile devices, clicking an email link will open that person’s default mail application. This could be Microsoft Outlook, Gmail, Yahoo, or any number of others. It’s completely up to the user what they have chosen as their default.
Two Example WordPress Email Links
Here are two examples you can use to help learn the syntax.
[email protected] – The code looks like this:
<a href="mailto:[email protected]">[email protected]</a>
This text links to your email address – The code looks like this:
<a href="mailto:[email protected]">This text links to your email address</a>
If you’re having any trouble creating a link to an email address in WordPress, please let us know in the comments. We’re here to help.
We Recommend
https://kinsta.com › wordpress-hosting
Fast and secure infrastructure, worldwide CDN, edge caching, 35 data centers, and enterprise-level features included in all plans. Free site migrations.
https://gravityforms.com › features
Create custom web forms to capture leads, collect payments, automate your workflows, and build your business online. All without ever leaving WordPress.

Leave a Comment