Trying to figure out how to change the font size on your WordPress site? We’ve got everything you need in this WordPress font size guide:
- 4 methods we recommend
- 2 methods we don’t recommend
- Plenty of examples for specific scenarios
No need to feel overwhelmed at the thought of adjusting your font size. Follow along as we help you find the best solutions, or feel free to jump right to a method below for step-by-step instructions & examples.
The Best Ways to Change Font Size in WordPress
- In Your WordPress Theme Options (Customizer)
- Custom CSS (preferred, but a little technical)
- Paragraph & Heading tags (only specific use cases)
- Using a WordPress Font Plugin (great for Google Fonts)
Bad Methods for Changing Font Size in WordPress
- TinyMCE Advanced Plugin
- Inline CSS (or
<span>tags)
How to Change Font Size in your WordPress Theme
One of the first places you should check for the ability to change your font size in WordPress is right within your theme. Some themes provide this flexibility; others do not.

You should check here first because:
- it’s often the easiest
- you can preview new font sizes before making them live
- no coding involved
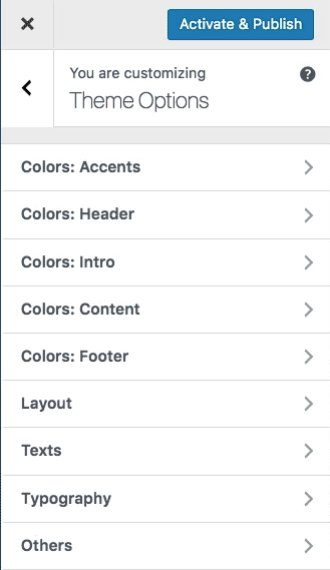
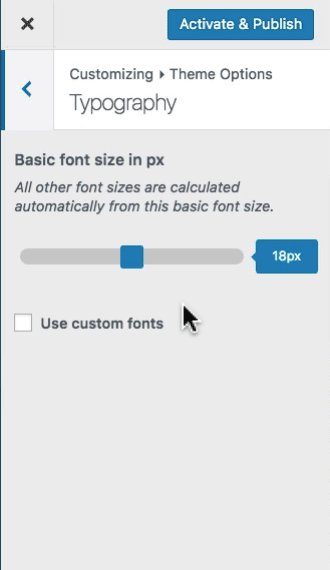
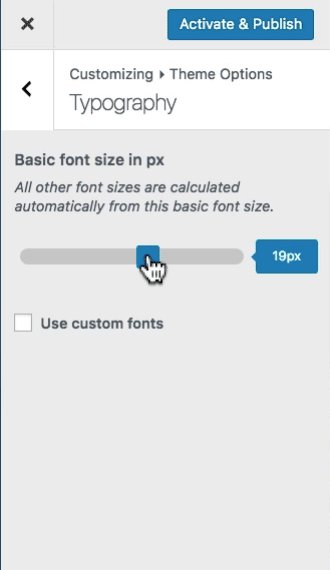
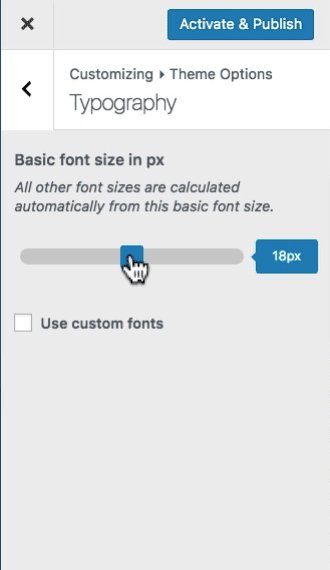
If your WordPress theme supports custom font sizes, you’ll find them in the Customizer.
- Navigate to Appearance > Customize
- Look for “Fonts,” “Typography,” or something similar (this will differ from theme to theme)
- Update the font sizes you want to change
- Use the live preview on the right to test your changes
- Click the Publish button when you’re finished
There is another way to change the font size in your WordPress theme, but it requires a little coding. Continue reading the next section.
How to Change Font Size in WordPress with CSS
Using a little bit of CSS to change your font size in WordPress is usually the best option. It does require some CSS knowledge, but is generally not all that difficult. You’ll also benefit from consistency across your entire site, as well as the flexibility to change font size wherever & however you want.
CSS in style.css File
The best way to change font size in WordPress is by using CSS code in your style.css file. However, you should never make changes directly to your theme’s files. It’s a best practice to create a child theme and make updates there.
See WordPress’ documentation on child themes »
Once you’ve created a child theme, open up the style.css file. There are several ways in which you can change the font size:
- change the font size of your entire site (affecting all elements)
- change the font size of specific elements (
p,h2,li,blockquote, etc.) - change the font size for specific screen sizes
Let’s take a look at some examples using each method.
Change the font size of your entire WordPress site
Most WordPress themes set a default font size on the <body> element. If you want to make the font size of all elements on your site larger or smaller, your code would look like this:
body {
font-size: 1.25rem;
}You can set the “1.25rem” to be anything you’d like.
Change the font size of specific elements
Let’s say you just wanted to change the font size of all paragraph tags (p). Paragraph tags are used for most of your general post content.
p {
font-size: 20px;
}Or you want to make all heading tags (h2, h3, h4) the same size:
h2, h3, h4 {
font-size: 1.5em;
}You can use this method for any element on your site. You can also get more specific and change the font size only in certain areas of your site.
Change the font size for all list items (li) in your sidebar. This assumes your theme is using a class of “sidebar:”
.sidebar li {
font-size: 16px;
}If you wanted to increase the font size of all elements inside your footer, you could do something like this:
.footer {
font-size: 110%;
}The class names that you use could be different, depending on which WordPress theme you are using. If you’re unsure how to figure out what class names to use, include a link to your site in the comments and I’ll try to help you out.
Change the font size for specific screen sizes
You can also use media queries to adjust the font size for certain screens. You could start with a global size of 18px for the smallest screens, and once you hit screens that are at least 900px wide, adjust the global font size to 20px.
html {
font-size: 18px;
}
@media (min-width: 900px) {
html {
font-size: 20px;
}
}Additional CSS in the Customizer
If you don’t have access to your style.css file, you can add the same rules to the Additional CSS area in the Customizer.
- Login to your WordPress admin area
- Navigate to Appearance > Customize
- Click on Additional CSS
- Enter your CSS rules (examples mentioned above)
- Preview your font changes in the preview area to the right
- Click Publish to make your changes live
A Note About Font Size: px, rem, em or %
You might have noticed I used a variety of font size values in the example above.
- px – pixels
- em – a unit relative to the size of it’s parent element
- rem – a unit relative to the size of the root element (
<html>) - % – a unit relative to the size of it’s parent element
It’s a best practice to use some type of relative unit for font sizes. This allows the size of various text elements to adjust up or down, while remaining in relative proportion to one another. If one element gets larger, so do all the rest.
This also makes things easier when it comes to font sizes on various screen sizes.
I prefer to set a base font size in pixels on the root element (<html>), and then adjust the size of individual elements using rems.
html {
font-size: 18px;
}
.entry-title {
font-size: 1.875rem;
}Font Size via Paragraph & Heading Tags
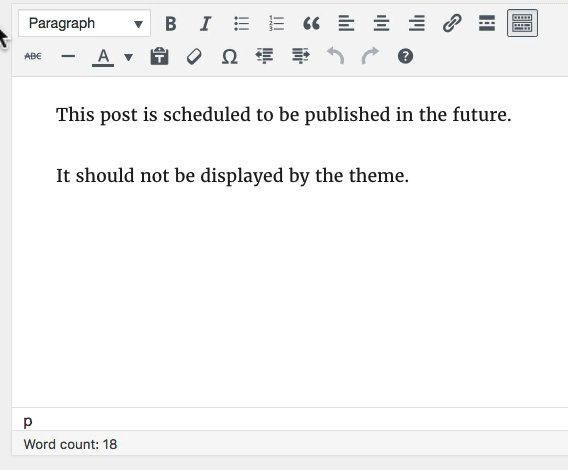
Another quick & easy way to change your WordPress font size is through the use of different HTML elements, or tags. By default, WordPress provides an easy way to switch between paragraph tags (<p>) and heading tags (<h2>, <h3>, <h4>, etc.).

- Click on a post to open up the editing screen
- Highlight the text in which you’d like to change the font size
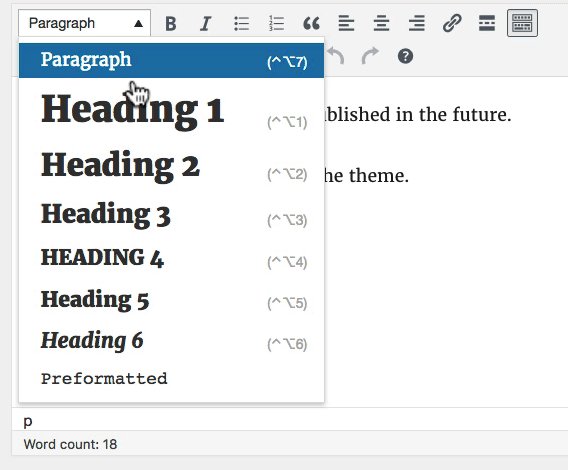
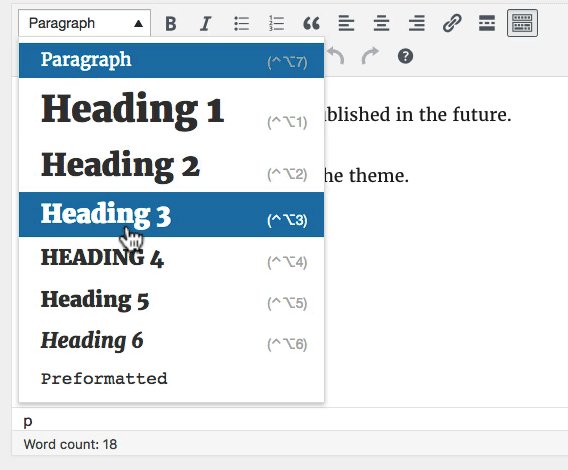
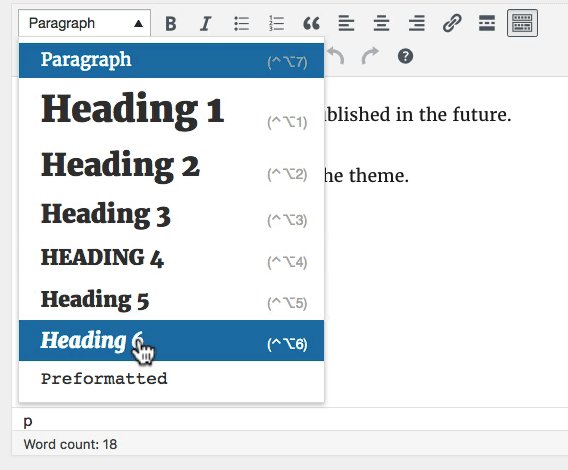
- In the toolbar above your content, click the dropdown menu that says “Paragraph”
- Choose the appropriate heading tag
The font sizes of paragraph & heading tags are controlled by your theme, so changing themes will likely change your font sizes as well. Please use this option cautiously.
Change WordPress Font Size Using a Font Plugin
If your theme does not support font size changes, and you want to change the size of specific text elements, you can use a WordPress font plugin. Using a plugin has a few advantages:
- Your font sizes will persist, even if you change themes
- You can change other font styles, in addition to font size
- Full flexibility for all aspects of your WordPress site, not just post content
This method should only be used if you do not understand CSS, or do not have access to change your theme’s styles. It could work well for beginners & non-techies, but it is generally not the best option.
If you’ve successfully changed the font size on your WordPress site, you can stop here. But I do think it’s important to briefly cover two methods that we don’t currently recommend.
The Problem with WordPress Font Size in the TinyMCE Advanced Plugin
The TinyMCE Advanced plugin is incredibly popular, being actively used on over 2 million WordPress sites. It adds a ton of features to the TinyMCE toolbar in the WordPress editor, many of which are quite useful. And one of its features is the ability to adjust font size.
However, there are a few reasons why we don’t currently endorse using the plugin for font size changes:
- Because it adds so many features, it can often be overwhelming for beginners. Some of its features might also conflict with other plugins that perform similar tasks.
- WordPress 5.0 (to be released late 2018) will bring about many changes to the WordPress editor, and the TinyMCE Advanced plugin may or may not still function in the same way
- It allows users to change the font size of any element, on any post, at any time. This could lead to inconsistency across your site, with varying font sizes being used.
Don’t Change Font Size in WordPress with Inline CSS
Font size changes with inline CSS would look something like this. You’d wrap a <span> tag around some text and apply the CSS font-size property to it.
<span style="font-size:12px;">This text would be twelve pixels in size.</span>We don’t recommend this option because:
- It opens itself up to inconsistency. You might change something to 12px on one post, and then 14px on another.
- It’s a tedious process, and needs to be done each and every time you want to use a different font size. Not very efficient.
- If you use it many times on one page, it adds to the digital weight of the page, which could negatively impact page performance, and slow down your site.
That covers all the ways we could think of to change the font size in WordPress. Please be responsible and choose one of the better methods. Not only will it give your site a more professional look, but it could save you from headaches in the long run.
We Recommend
https://kinsta.com › wordpress-hosting
Fast and secure infrastructure, worldwide CDN, edge caching, 35 data centers, and enterprise-level features included in all plans. Free site migrations.
https://gravityforms.com › features
Create custom web forms to capture leads, collect payments, automate your workflows, and build your business online. All without ever leaving WordPress.

Leave a Comment